
Skip hours of development time! This app template allows you to port your Ghost blog to a native iOS app instantly. It's written using SwiftUI and can be modified easily to match your brand's style and color scheme.
Download TemplateIf you enjoyed this template, please consider becoming a subscriber. In addition to supporting future posts, you also get access to additional paid templates, tutorials, and resources.
Instructions
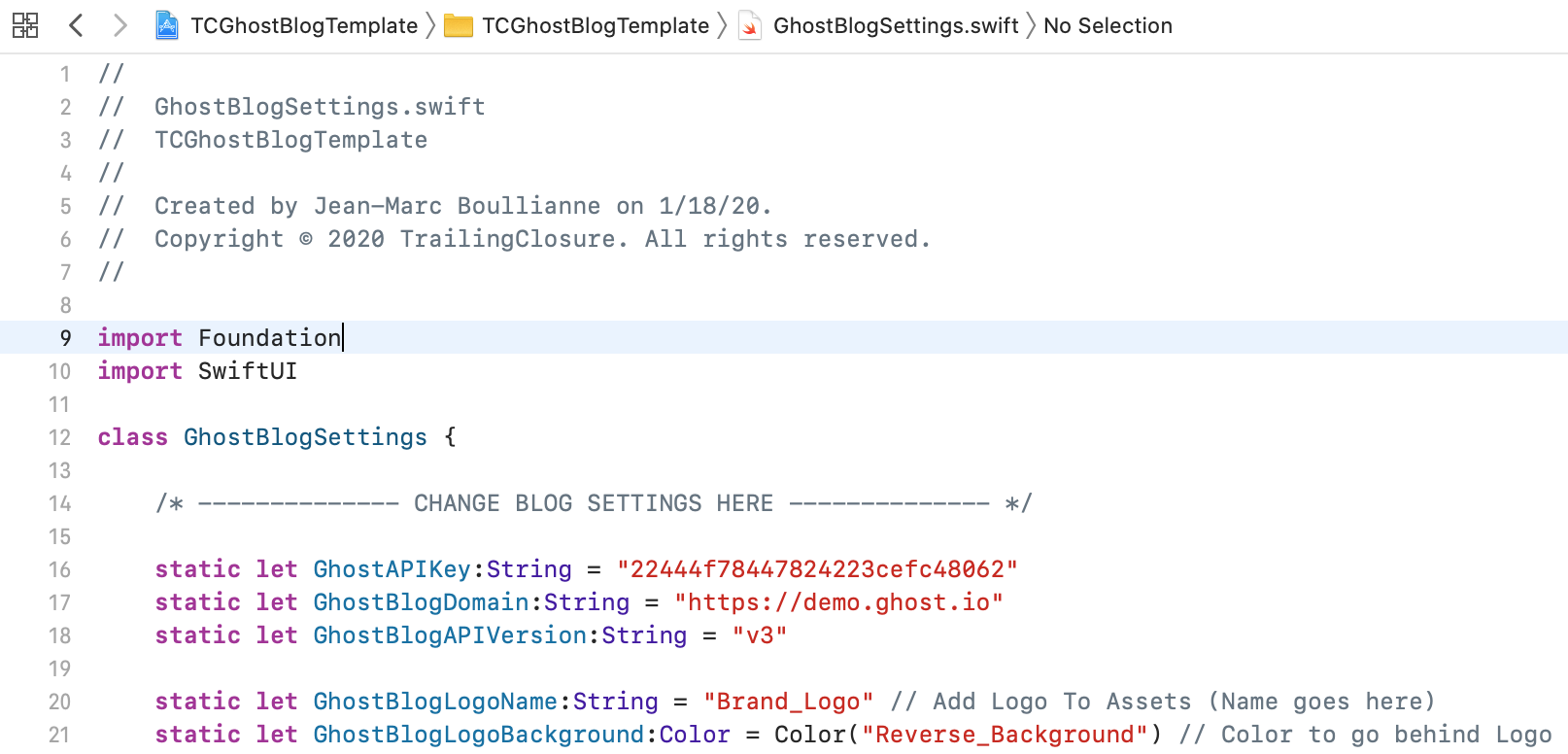
In order to setup the template for your Ghost website, you will need to modify the GhostBlogSettings.swift file.

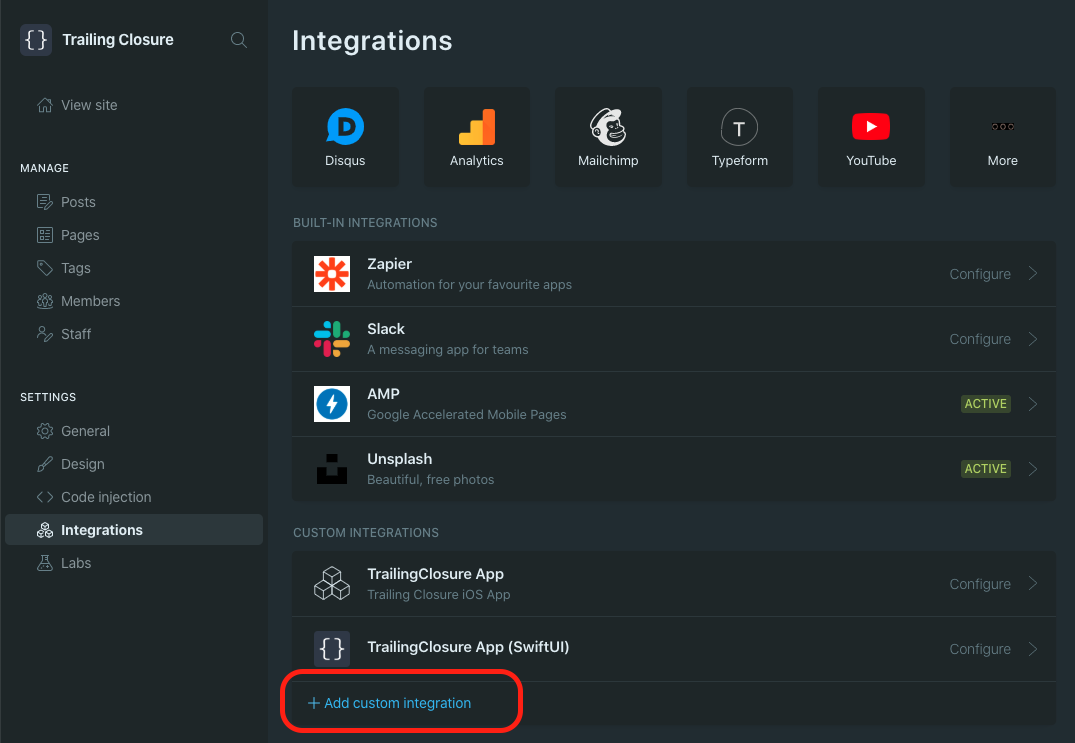
You need to generate a set of API keys for the app from within the dashboard of your Ghost Website.
- Select the "Integrations" tab on the left hand side, and click "Add Custom Integration".
- Give the Integration a name, such as "Ghost iOS API Keys"
- Copy the Content API key and API URL over to the
GhostBlogSettings.swiftfile

- Add your brand's image assets to the
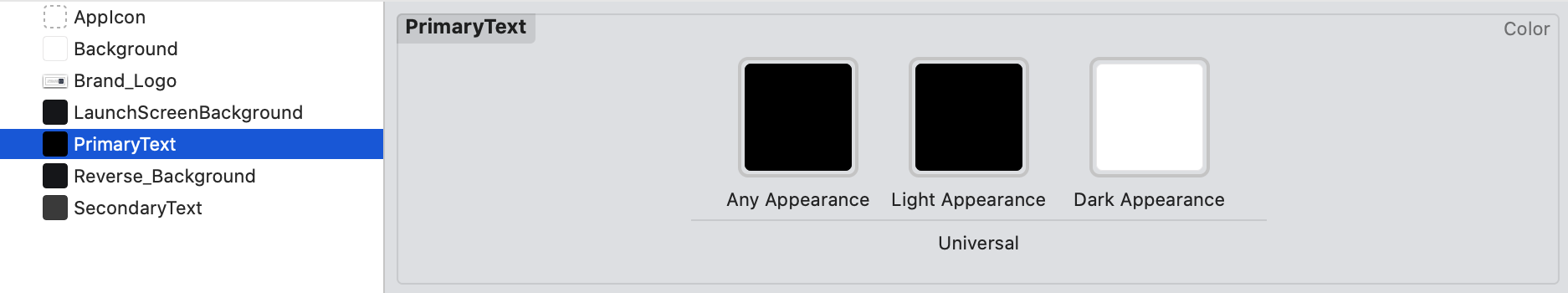
Assets.xcassetsfolder. Replace the currentBrand_Logoasset. - Change the color assets to match your brand.

- Run the app to see your Ghost content in the iOS emulator!
Support Future Posts
If you enjoyed this post, please consider subscribing to my website using this link, and if you aren't reading this on TrailingClosure.com, please come check us out sometime!